HPの作り方・はじめの一歩
メモ帳で出来ること
このサイトで解説するHPの作り方はいくつかの簡単な無料ソフトを除いて、
基本的にwinに標準装備されている
「メモ帳」を使用して作っていきます。
つまり完全にタダ。
しかも超簡単です。
「アクセサリ」の中に入っていることは知っていたけど、
そんなローカルな機能使ったことないなぁ・・・って方必見!
「メモ帳」は実はすっごい使えるんです。
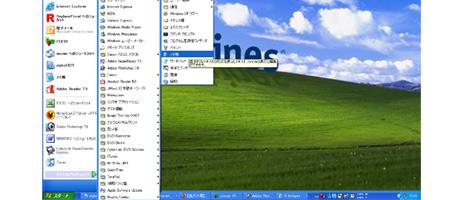
まずは画面左下の「スタート」コマンドを開いてみてください。
びよーんて展開したコマンドの右下のほうに、「すべてのプログラム」ってメニューが出てきてます。
ここをクリック。
さらに展開したでっかいメニューの中から、「アクセサリ」→「メモ帳」
の順に開いていきます。

で、出てきた画面は真っ白です。
ここにHTMLのルールに従って、HPを書いていくんです。ものすごくうそみたいに聞こえるかもしれませんが、HPは”ウラ”から見ると文字でできているんです。(ためしにこのサイトをブラウザバーの一番上、「表示」のコマンドでソースを選んでみてください。すぐに見れます。)
とりあえず書いてみてほしいのは
下のような文字列です。細かいことは抜きにして、とりあえず書いてみてください。コピー&ペーストでもぜんぜん構いません。
<html>
<head>
<title>ファーストホームページ</title>
</head>
<body>初めて作るホームページ。HPの作り方、これから学んでいきましょう。</body>
</html>
この、
<
>の中に書かれているものが、タグ
といって、HTML形式で書いていく際の最重要ルールとなります。
<
>の中に語句や記号を入れ、あいだに挟まれた文字列に属性や性質を与え、
<html>(エイチティーエムエルタグ)から、</html>(スラッシュ・エイチティーエムエル)の
間にかかれたものが、ブラウザにとって
「ここからここまでがこのサイト(=HP)の内容ですよ」を指し示す記号になります。
なんだろ?
手紙で言うところの拝啓~敬具みたいなもんかな?(ちょっとちがうか。)
んで、
<head>(ヘッドタグ)から、</head>(スラッシュ・ヘッド)の間にあるものが、
「巻頭」ってことになります。
ジャンプ(漫画ね)なんかであるでしょう?巻頭カラー!とか。
ここに、重要なもの、その中身が一目で分かる内容を記載するわけです。
このお手本では
<title>ファーストホームページ</title>
というタイトル(タイトルタグ)を置いてますね。
まあ要するにここがこのサイト(HP)のタイトルだってことです。
んで、
<body>初めて作るホームページ。HPの作り方、これから学んでいきましょう。</body>
この<body>(ボディタグ)から、</body>(スラッシュ・ボディ)の間に入るのが、
本文。つまりはサイトの中身だってことです。
ここまで読んでいただければ、基本のルールはもう分かっていただけましたよね。
つまり、
HTMLとは、このタグから、スラッシュタグまでで区切られたその間にある文字列に
特定の属性を与え、それをブラウザ上で表示させる言語・・・っていうか書き方?
なんです。
だから、メモ帳でぜんぜんOK!だって文章が書ければいいんですもの。
さて、そこまで理解できたら、次はこいつを保存してみましょう。
次へ>>>
メインメニュー
おすすめ情報
初心者向けのHTML本といえばコレ!元祖「できるシリーズ」の「できる ホームページHTML入門」ここでは紹介しきれない有用な情報が簡単便利にフルカラー写真つきで紹介されています。
管理人もひたすらコレにかじりついて戦ったものです

